






As a designer passionate about both UX and snowboarding, I’ve decided to investigate and tackle some of the design flaws affecting user experience on Cypress’s website. Along with many friends and family, myself included, have often expressed frustrations when it comes to using Cypress’s website for purchasing season passes. However, it was still a website that we would use annually and throughout the winter season as individual consumers. I will be looking at the mobile viewpoint for tis case study, specifically analyzing the homepage as well as the product page for their season passes.
To investigate the user’s experience with Cypress Mountains website and to produce a meaningful redesign that addresses the pain points of target users.
UI Designer
UX Researcher
30 Hours
Figma
FigJam
Adobe Suite
InVision
Website Research
Task Analysis
Persona
Journey Map
Competitive Analysis
Information Architecture
Low-Fidelity Wireframes
Style Guide
High Fidelity Wireframes
Prototyping
Validate

Our main focus for the purpose of this case study will be on the Home Page, Navigation, and the Product Page for season passes, since these are the most frequented pages of the site. The website’s UI appears to be out of date which I believe affects the UX of the website. Website elements are not serving the purpose of the website and helping users towards the right direction in completing a task. Upon further analysis, these are the biggest issues the website currently faces:
Repetitive navigation making it difficult for users to complete tasks in addition to excessive time spent on the navigation with clicks
Product Page content and UI elements are poorly laid out
CTAs are not located in close proximity to products causing long scrolls for users to make purchase

I conducted a user task analysis to identify both a list of ideal users that are likely to visit the website and the tasks they are trying to accomplish through the website.


Personas were made to understand the unique qualities, preferences, and behaviors of the people most likely to connect with the brand and its services. By using these illustrations, the brand can understand its users better and customize its approach, resulting in a more enjoyable experience.


It is important to understand and acknowledge the ideal user's needs, tasks, frustrations, with the goal of producing possible solutions.
As reflected in the journey map, it is evident that there are gaps in the user experience due to the existence of two navigations with poorly worded directories. The main issue for the Home Page begins with users being required to navigate the site with excessive clicks.
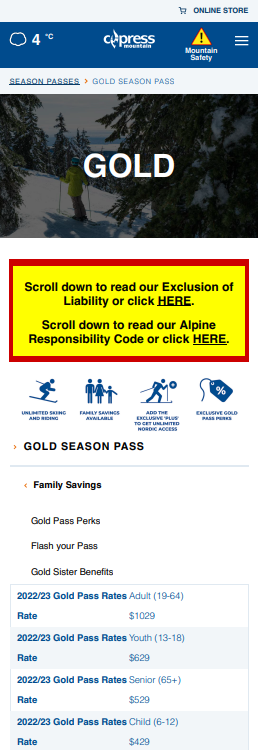
The product page for the season passes calls for long scrolls from the user to browse between products due to large amounts of graphics in a mobile viewpoint. Upon selecting a product to "learn more" about the user is met with more content that does not follow a hierarchy in priority. Actual information pertaining options and tiers of the season pass could not be accessed on landing page.


Analysing and comparing the UX and UI of two competitor websites: Grouse Mountain and Whistler Mountain, will help me verify why Cypress Mountain's website is functioning or lacking function. My goal is to gain a better understanding of what is currently offered, the areas in need of improvement, and to identify any unfilled gaps in the industry.



Website and competitive analyses have revealed that users that long scrolls and excessive clicks to achieve important tasks is not favourable. Existing navigation directories make the website difficult to navigate so in the new design we want to be more cohesive with the wording.
With Season Passes being one of the brands most important products to sell, we want users to be able to locate and complete the purchase with ease.


The biggest issue with both pages surrounding the season passes with the current UX is the amount of excessive scrolling needed due to the overwhelming amounts of graphics. I removed any content that wasn't important in context and minimized the use of graphics such that it doesn't take away from the important content and adds to the user's ease in viewing products.
For every add on option available for the specific product, the current UX has added a graphic that occupies more than 50% of the screen space to it. These graphics are then illogically placed between the product description and the action button to actually add said product to cart. For this mock-up, I placed the “buy” CTA in close proximity to the product description. This was a strength from Grouse Mountain's UX that I liked and saw as functionally fit for this page.





The current UI of the website stands outdated with a mesh of poorly sized texts and fonts. The redesign should include element and layout choices that help the user find what they are looking for with ease. Overall, the design aims to strike a balance between visual aesthetics and informative efficiency.


The homepage is redesigned to better help users navigate through the website with ease, while simultaneously promoting important products with CTAs. Utilizing a streamlined layout, with easy on the eyes aesthetics, draws users to products without being distracted by unimportant graphics.













I used InVision to stimulate interactions as they would be intended in a live website. Through this process I was able to validate the website I redesigned for cypressmountain.com with honest user feedback. I can then identify any remaining problems within the UX of the design and further improve the website.
+ Layout design is consistent with the brand throughout the website
+ Header navigation is easy to read with clean functioning icons
+ Color palette is aesthetic and visually pleasing, research shows that orange is an effective color choice for CTAs

This was my first time compiling a UX case study and I realized how in depth into the functionality and psychology a designer can go and must go in order to improve user experience.
Working through this UX design process, I got a chance to change gears from a more UI standpoint, to take a closer look at the UX side of web design. I'm beginning to understand the value and importance of a good user experience. Just because it is a good looking design does not mean it is a well functioning design. Through creating a persona and a user journey map, I was able to empathize with the emotional consequences of good and bad UX design.
The experience with InVision itself was limited in terms of prototyping options provided, however the key takeaway from this was the importance of testing my mock-ups with real users.
If given the future opportunity to work with Cypress mountains opens up, I'd like to take a look at improving the UX of their eCommerce section of the website. I understand that to be another common source of user frustration due to the checking out of a product being redirected out of the main website.